Tired of advertising agencies. You can create your own blog banners / adds on blogger blogs.
How to do it:
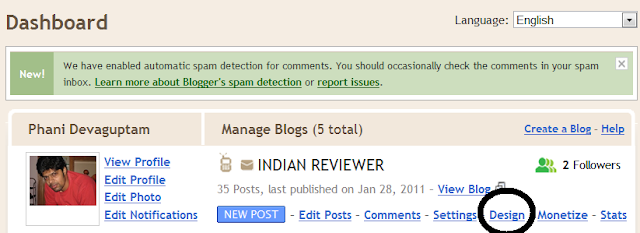
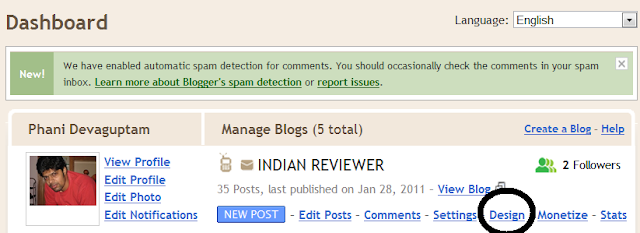
1. Log in to Blogger dashboard.
2. Click on Design tab.

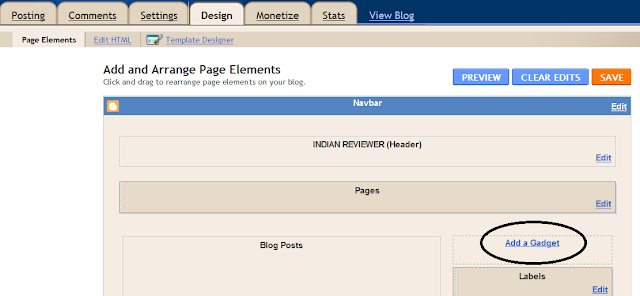
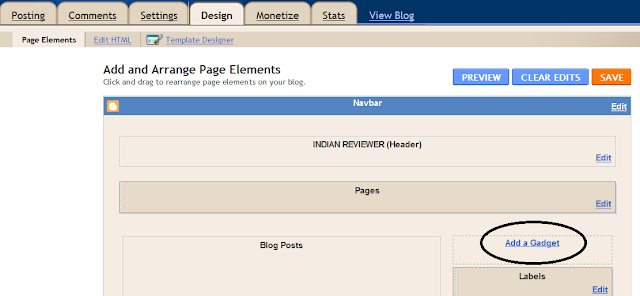
3. Click on Add a Gadget.

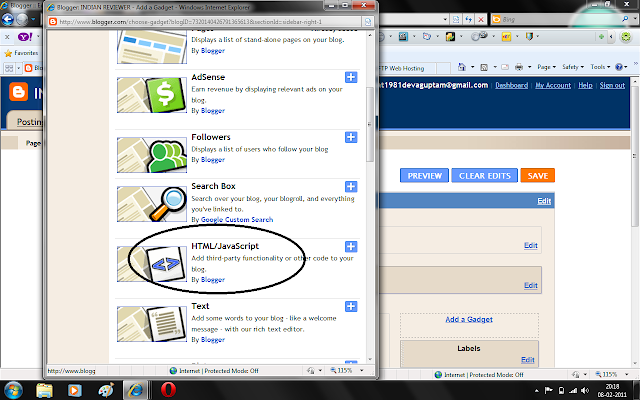
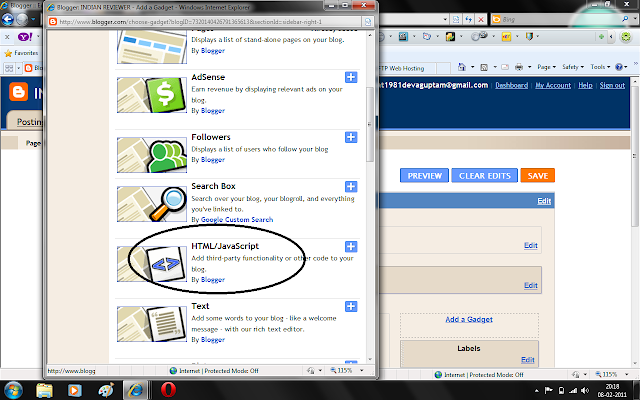
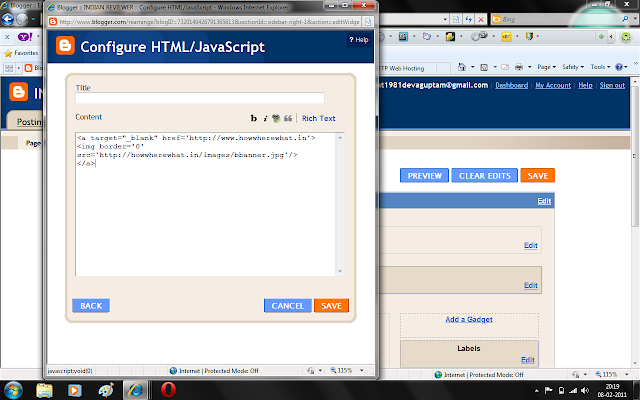
4. Select HTML/Java Script

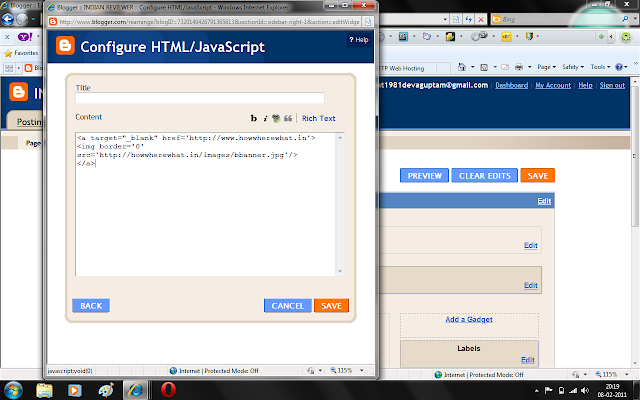
5. Copy paste the code below and Save it.

<a target="_blank" href='http://www.howwherewhat.in'>
<img border='0' src='http://howwherewhat.in/images/bbanner.jpg'/>
</a>
The first line indicates the link to which the image add redirects the users.
The second line indicates the image you are going to display. you need to store it online. you can use free FTP hosting sites to store the images. Just google for free FTP hosting sites. You can just pick one from the list below.
http://freehosting1.net/free_ftp_hosting.aspx
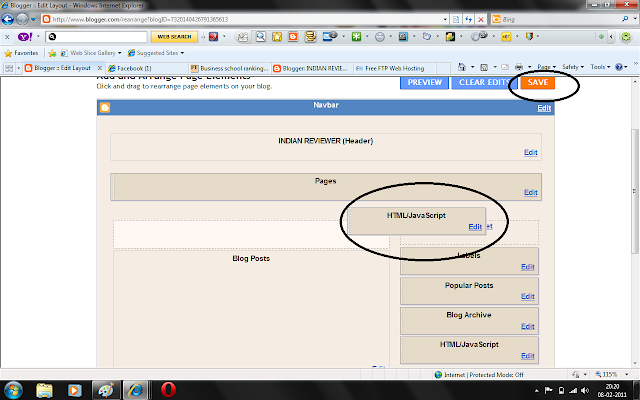
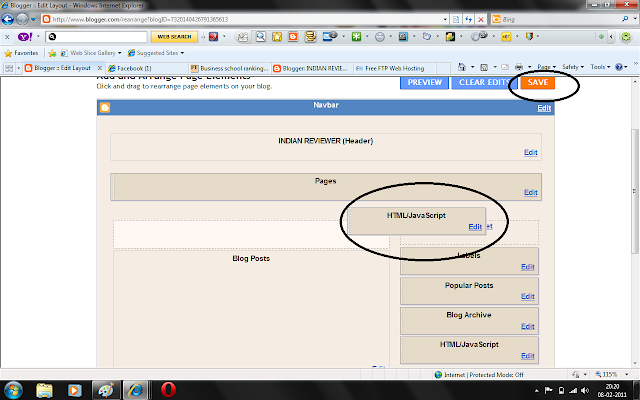
6. Drag the add widget to the desired location on your blog design page and save it.
you can see banners in the widget section and at the bottom of the blog posts.

For a blog post banner which will be displayed on top of each post the dimensions should 517*160 for better viewing.
And for Blog widget banner the dimensions should be 230*250.
see the sample banners below this blogpost.
If you are facing trouble with hosting your images online, just leave a message and i will help you out by hosting them on my FTP.
How to do it:
1. Log in to Blogger dashboard.
2. Click on Design tab.

3. Click on Add a Gadget.

4. Select HTML/Java Script

5. Copy paste the code below and Save it.

<a target="_blank" href='http://www.howwherewhat.in'>
<img border='0' src='http://howwherewhat.in/images/bbanner.jpg'/>
</a>
The first line indicates the link to which the image add redirects the users.
The second line indicates the image you are going to display. you need to store it online. you can use free FTP hosting sites to store the images. Just google for free FTP hosting sites. You can just pick one from the list below.
http://freehosting1.net/free_ftp_hosting.aspx
6. Drag the add widget to the desired location on your blog design page and save it.
you can see banners in the widget section and at the bottom of the blog posts.

For a blog post banner which will be displayed on top of each post the dimensions should 517*160 for better viewing.
And for Blog widget banner the dimensions should be 230*250.
see the sample banners below this blogpost.
If you are facing trouble with hosting your images online, just leave a message and i will help you out by hosting them on my FTP.
1 comment:
Post a Comment